So you’ve got a Notion page that you want to showcase on your website or blog? You’re not alone—many people find themselves scratching their heads when trying to integrate Notion pages directly into their sites. Notion is fantastic for organizing and sharing content internally, but its embedding options are a bit lacking.
Fortunately, there’s a straightforward way to get this done. Let’s break it down step-by-step.
Understanding the Challenge
Notion doesn’t have a native embedding feature that seamlessly integrates with websites. This lack of built-in functionality means you might need to get a bit creative to embed your Notion pages. The process can be cumbersome if you’re not familiar with coding, but don’t worry—I’m here to simplify it for you.
How to Embed Notion Pages on Your Website
1. Get the Public URL of Your Notion Page
First, you need to make your Notion page accessible to the public. Here’s how you do it:
- Open the Notion page you want to embed.
- Click the “Share” button in the top-right corner.
- Toggle the “Share to the web” option to enable public access.
- Copy the URL that’s provided. This URL is what you’ll use to generate the embed code.
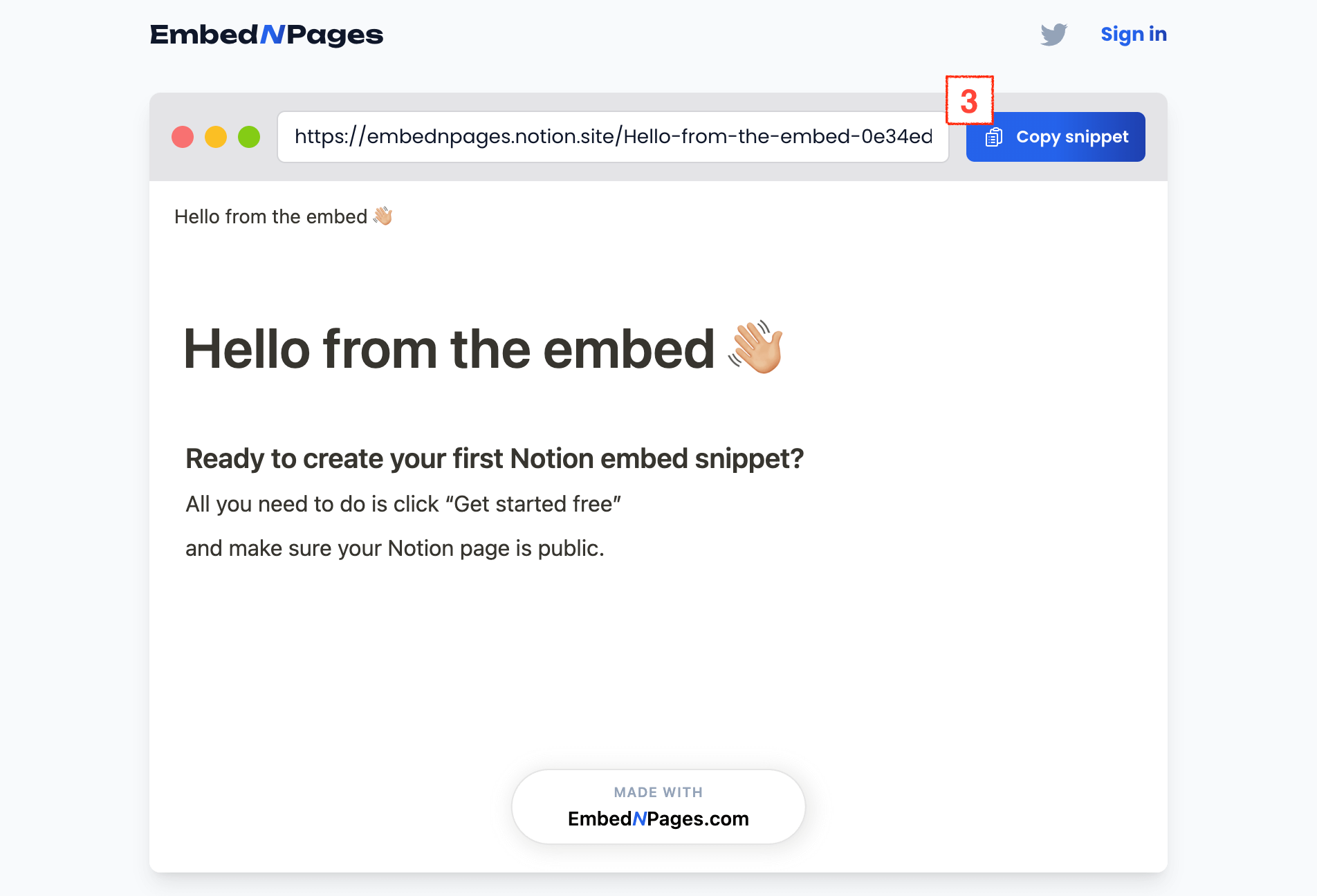
2. Generate the Embed Code on EmbedNPages
Head on over to embednpages.com and generate a quick embed snippet.
- Visit an online service like EmbedNPages designed to convert URLs into embed codes.
- Paste your Notion page URL into the provided field.
- The tool will generate an iframe code snippet. Copy this code to your clipboard.
3. Embed the Code in Your Website
Now that you have your iframe code, it’s time to integrate it into your website:
- Open the HTML editor of your website’s content management system (CMS) or site builder.
- Locate the area of your site where you want the Notion page to appear.
- Paste the iframe code into the HTML editor.
- Save your changes and publish your site.
The Notion page should now be embedded on your site, appearing exactly where you placed the iframe code.
Customizing Your Embed
Once your Notion page is embedded, you might want to make a few adjustments to ensure it fits well with your website’s design:
- Adjust Dimensions: Many iframe tools allow you to tweak the width and height settings. Customize these dimensions to ensure that the embedded page displays correctly and looks integrated with your site’s layout.
- Responsive Design: Test how the embedded Notion page appears on different devices, including mobile phones and tablets. Ensure that it remains readable and functional across various screen sizes.
Creative Uses for Embedded Notion Pages
Embedding Notion pages opens up a range of possibilities for your website:
- Project Management: Display project plans, timelines, or task lists directly on your site. This is especially useful for transparency, as it allows teams and stakeholders to stay updated with real-time information.
- Knowledge Base: Share detailed documentation or knowledge bases. By embedding Notion pages, you keep valuable information accessible without forcing users to navigate away from your site.
- Interactive Dashboards: If your Notion page includes dashboards or reports with live data, embedding them can make your site more interactive and engaging for visitors.
- Portfolio Showcase: Use embedded Notion pages to display your work, case studies, or project portfolios. This format allows potential clients or employers to explore your achievements in a dynamic way.
Tips for Optimizing Your Embedded Notion Pages
To ensure that your embedded Notion pages perform well, consider these tips:
- Mobile Optimization: Make sure the embedded Notion pages are responsive and provide a good user experience on mobile devices. Test across different devices and screen sizes to confirm usability.
- Custom Styling: If possible, adjust styling options to better match your site’s design. Modify borders, colors, and other elements to ensure the embedded content looks cohesive with your website.
- Monitor Performance: Keep an eye on how the embedded pages are performing. Check for any issues with load times or functionality, and make adjustments as needed to maintain a smooth user experience.
- Regular Updates: Periodically review and update your embedded Notion pages to keep the content current. This is particularly important for pages that contain frequently changing information, such as project updates or data dashboards.
Why Embedding Notion Pages Can Enhance Your Website
Embedding Notion pages into your website offers several advantages:
- Enhanced Accessibility: Visitors can access your Notion content directly from your site, improving the overall user experience by keeping them engaged without requiring them to leave your page.
- Dynamic Content: Live updates from your Notion pages ensure that the information on your site remains fresh and relevant. This dynamic content approach can help keep your audience informed with the latest updates.
- Simplified Integration: By using the right tools and methods, embedding Notion pages can be straightforward and manageable, even if you’re not a tech expert.
Ready to Embed?
If you’re ready to integrate Notion pages into your website, follow these steps and see how it enhances your site’s functionality and content presentation. It’s a practical solution that allows you to make the most of your Notion content while keeping your website polished and professional.
If you encounter any issues or have questions about the process, don’t hesitate to seek out additional resources or support. Embedding Notion pages can be a game-changer for your website, and with a bit of effort, you can achieve a seamless integration that benefits both you and your visitors.
See also: 11 Essential Songwriting Courses for Every Musician